前言
相信很多人不知道 Vercel 可以部署 PHP,可以在 Vercel 文档 中看到确实支持
准备工作
Github 账号
Vercel 账号
Typecho 程序
数据库
自己的域名(可选,国内注册可以首年1元甚至免费)
部署完成之后默认会给你的项目分配一个 vercel.app 的三级域名,但是在 2021 年 vercel.app 域名被墙,大陆地区无法访问,因此强烈建议自己准备域名
过程
创建 Github 仓库
本地解压 Typecho 程序
在根目录下新建
vercel.json并填入以下代码
{
"functions": {
"api/index.php": {
"runtime": "vercel-php@0.4.0"
}
},
"routes": [{ "src": "/(.*)", "dest": "/api/index.php" }]
}在根目录下新建
config.inc.php并填入以下代码
<?php
/**
* Typecho Blog Platform
*
* @copyright Copyright (c) 2008 Typecho team (http://www.typecho.org)
* @license GNU General Public License 2.0
* @version $Id$
*/
/** 开启https */
define('__TYPECHO_SECURE__',true);
/** 定义根目录 */
define('__TYPECHO_ROOT_DIR__', dirname(__FILE__));
/** 定义插件目录(相对路径) */
define('__TYPECHO_PLUGIN_DIR__', '/usr/plugins');
/** 定义模板目录(相对路径) */
define('__TYPECHO_THEME_DIR__', '/usr/themes');
/** 后台路径(相对路径) */
define('__TYPECHO_ADMIN_DIR__', '/admin/');
/** 设置包含路径 */
@set_include_path(get_include_path() . PATH_SEPARATOR .
__TYPECHO_ROOT_DIR__ . '/var' . PATH_SEPARATOR .
__TYPECHO_ROOT_DIR__ . __TYPECHO_PLUGIN_DIR__);
/** 载入API支持 */
require_once 'Typecho/Common.php';
/** 程序初始化 */
Typecho_Common::init();
/** 定义数据库参数 */
$db = new Typecho_Db('Pdo_Mysql', 'typecho_');
$db->addServer(array (
'host' => '数据库地址',
'user' => '数据库用户名',
'password' => '数据库密码',
'charset' => 'utf8mb4',
'port' => '3306',
'database' => '数据库名称',
'engine' => 'MyISAM',
), Typecho_Db::READ | Typecho_Db::WRITE);
Typecho_Db::set($db);在根目录下新建
/api/index.php并填入以下代码
<?php
$file= __DIR__ . '/..'.$_SERVER["PHP_SELF"];
if(file_exists($file))
{
return false;
}
else
{
require_once __DIR__ . '/../index.php';
}
#echo $_SERVER["PHP_SELF"];下载一个自己心仪的主题解压放到
/usr/themes/目录下即可准备数据库
推荐以下免费数据库:
将上个步骤已经获取的数据库信息填入
config.inc.php将所有文件上传到第一步创建好的 GitHub 仓库里
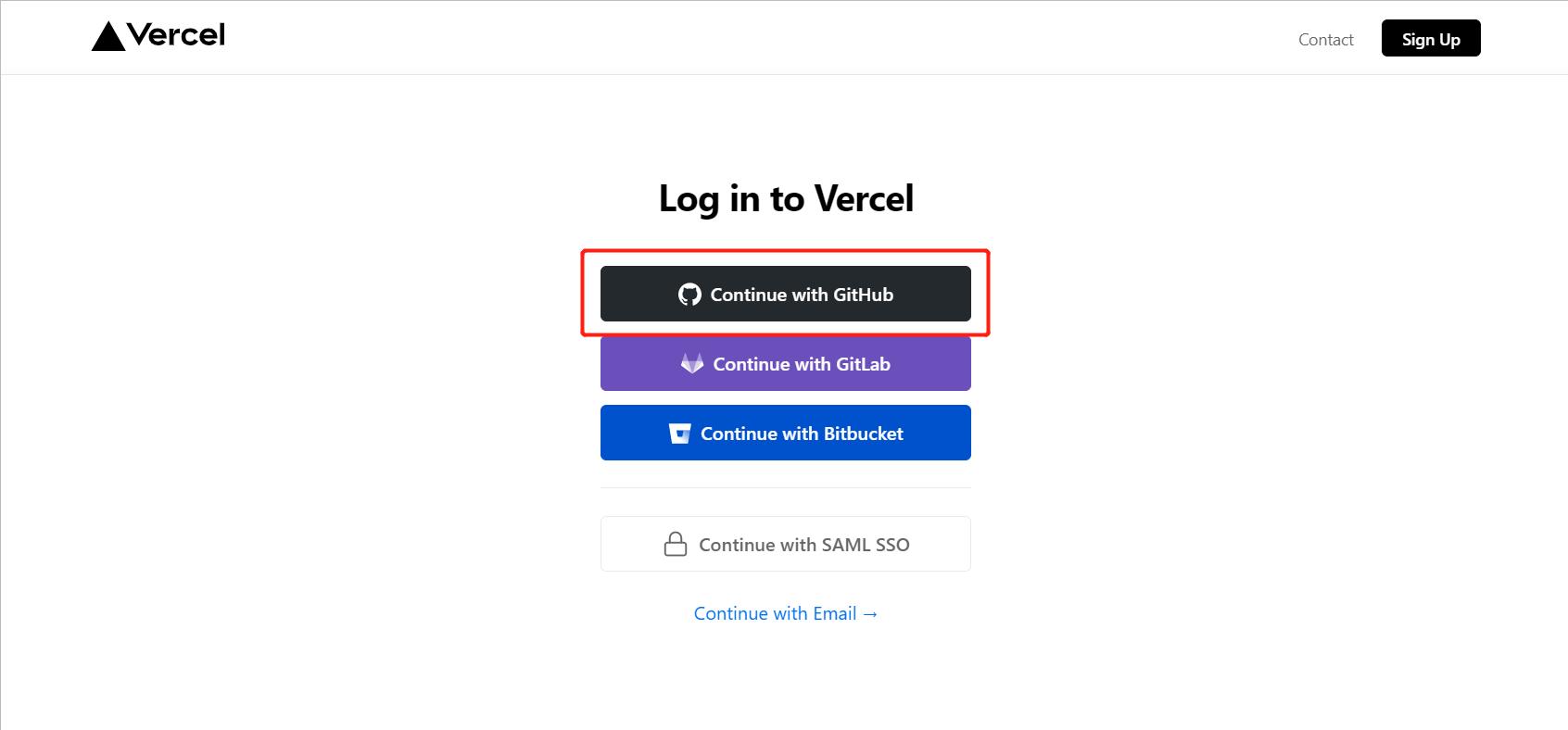
打开 Vercel 然后通过 GitHub 快捷登录

Import Git Repository 选择 Continue With GitHub
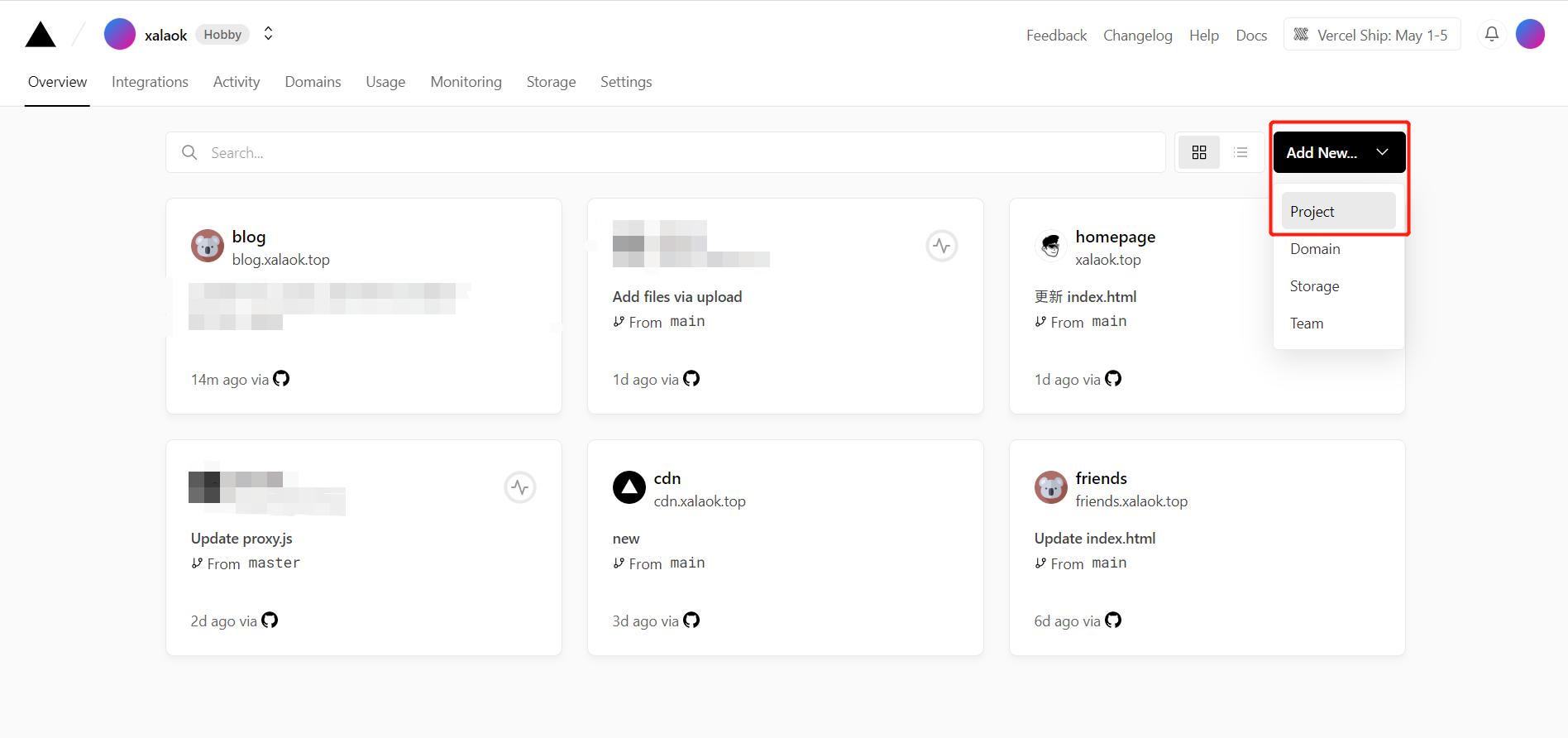
此时会跳转到 GitHub 批准 Vercel 访问,建议选择允许访问全部仓库,当然你也可以设置仅可访问部分仓库。选择你的仓库
即将开始部署,在这个界面你可以设置项目名称(可以随意设置),其他项全部保持默认即可,最后点击 Deploy 部署
部署成功后会显示 Congratulation 页面
如果你有域名,直接从此界面右边“Add Domain”进入添加域名,Vercel 会自动生成 SSL 证书(开启 https)。没有的话直接右上角“Go to Dashboard”就可以看到 Vercel 为你准备的域名
打开
https://你的网址/install.php初始化数据库Enjoy~
转载请注明:邓先生工作室 » 分享 » Vercel 部署 Typecho 博客















发表评论