ZYPlayer是一款基于electron开发的一款播放器,最大的特色就是爬取了好多个大资源网站,能一键搜索全网影视,并且没有广告播放相关网站的影视。
软件颜值不错,并且资源丰富,最重要的是还开源,值得使用。遗憾的是目前只支持64位系统,有源码的同学可以自行生成32位版本。
功能特性
ZY Player 资源播放器 – 跨平台视频资源播放器, 简洁免费无广告!
— 支持全平台:Windows, Mac, Linux
— 支持IPTV频道, 提供卫视/卫视高清直播列表
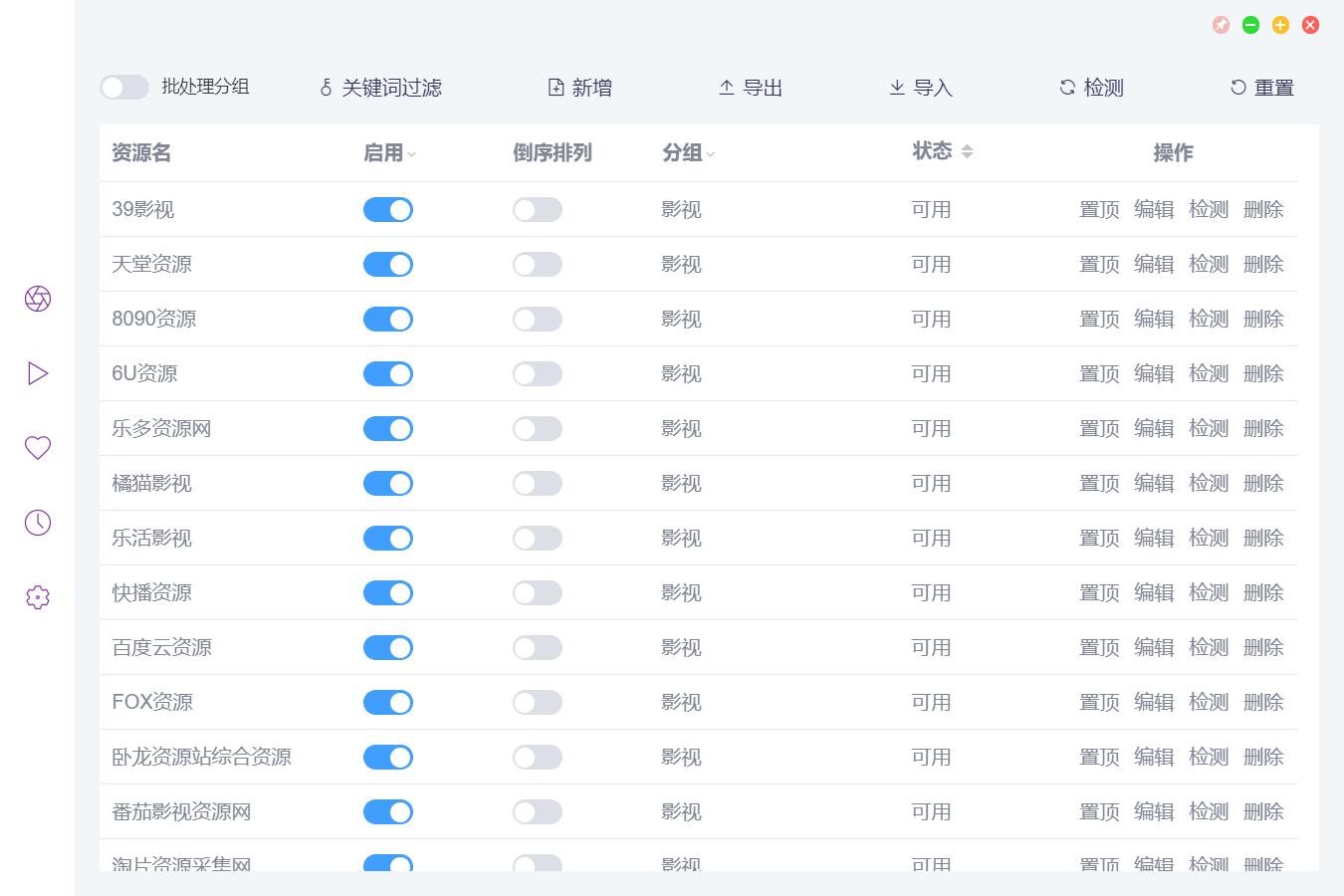
— 视频源支持自定义, 支持导入, 导出为M3U8
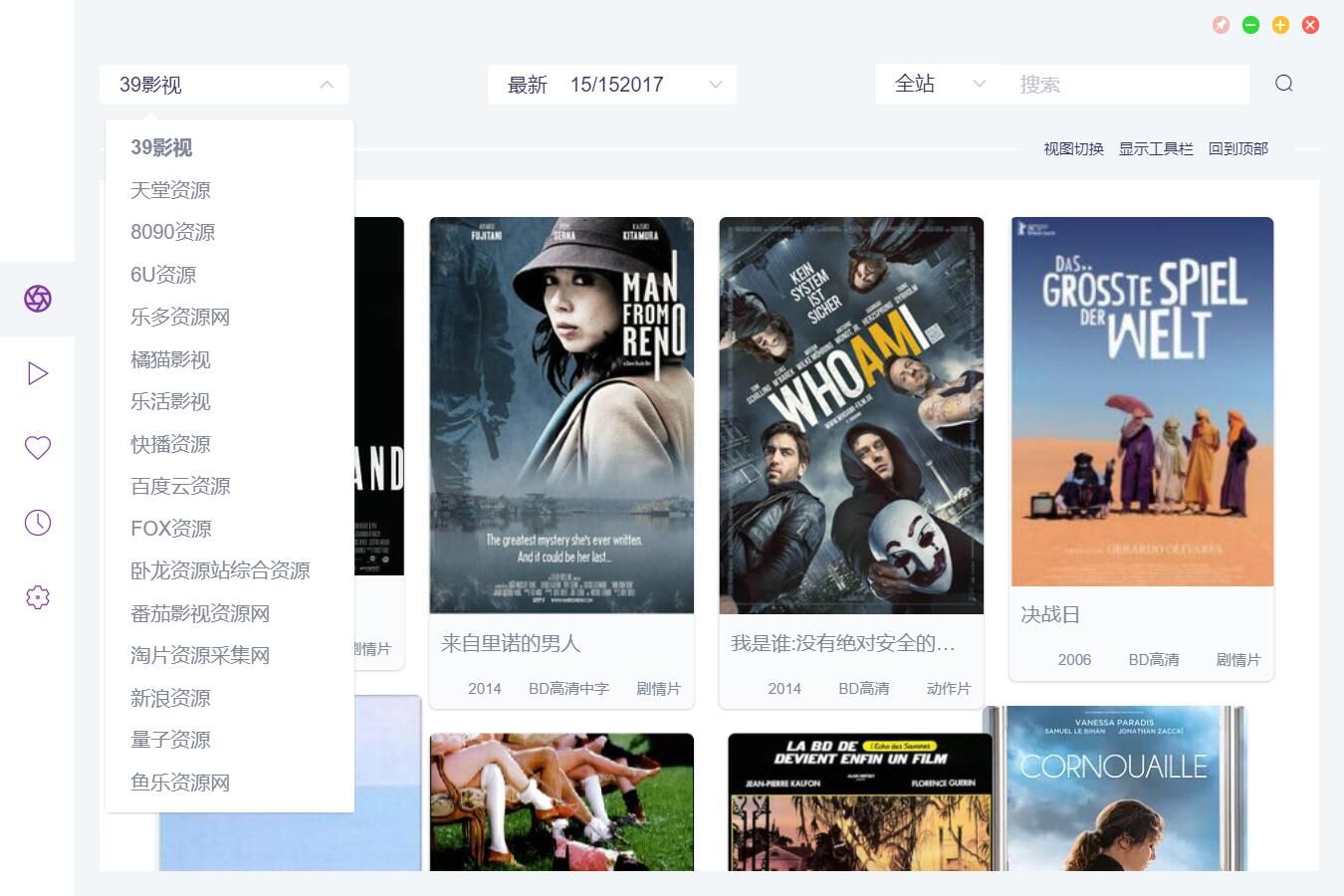
— 支持海报模式和列表模式浏览资源
— 倍速播放, 播放历史, 自动跳转历史进度
— 收藏夹支持导入,导出, 支持同步追剧
— 支持精简模式, 摸鱼划水
— 一键搜索所有资源, 支持历史搜索记录
— 导出资源下载链接
— 支持第三方播放器播放
— 显示豆瓣评分
新版变化
https://github.com/Hunlongyu/ZY-Player/releases
3.2.4
1.特性:历史和收藏支持显示播放源
2.特性:播放支持选集倒序
3.增强:搜索交互优化
4.增强:设置源表格重构(支持跨多页选择数据和搜索)
5.增强:直播判断逻辑
6.修复:兼容drpy搜索参数问题(兼容 drpy 的 c#版本)
7.变动:隐藏社区路由
8.变动:各组件版本更新
https://github.com/Hiram-Wong/ZyPlayer/releases
1.特性:兼容 dr_py的免嗅模式(感谢 @道长支持)
2.特性:兼容两套播放器(新增 腾讯云开发的tcplayer])
3.增强:热搜兼容夸克、百度 接口
4.增强:iptv 状态检测优化(引入队列和取消请求)
5.修复:嗅探链接大小写问题导致无法播放的问题
6.修复:iptv不开启跳过 ipv6无限请求的问题
7.修复:iptv解析 dns 失败数据不继续加载的问题
8.变动:删除软解(字节确认 v3 版本 xgplayer 不支持)
9.变动:部分 svg 图标更换
注意:
1.如遇到软件异常,请重置软件(注意备份数据)
2.导入数据时请严格参课 README 参数
3. 如无法播放请尝试更换播放器或切换源和线路
初次运行请先点击:设置》其他》一键配置》输入:https://jsd.cdn.zzko.cn/gh/ls125781003/dmtg@master/zy.json
点击确定
根据自己系统下载对应的版本即可使用